|
General
•
Installation
•
First Gallery
•
Part 2 »
General
The EOS template can be used with iView MediaPro version 2 or 3. If still you use iView MediaPro 2.6 then please follow this link!
If you use iView MediaPro 3.0.x please upgrade to the latest version 3.1.x!
Update Oct. 15th 2006!
The new iView version 3.1.2 has a serious bug! It is necessary to upgrade to the latest EOS template version which includes a workaround!
Before you start working with the template you should get comfortable with generating web galleries in iView. Check the iView PDF documentation for more information. In addition there is a special Help file available in
→ Documents/English/Examples HTML/About_templates.html.
If you have a specific question regarding the application itself (not EOS related) then please post to the iView Multimedia forum. Though this is not a support forum you should get help from other users or the iView staff.
Installing the Template
The installation requires two steps and is very simple. All you have to do is to download two ZIP files and extract their content into the right place.
The files are named eos_common_v25.zip and eos_v25_iview_v31.zip and can be downloaded from the Yahoo! group's Files section. It's important that their folder structure is still intact after the extraction!
Common Files
Now you have two folders named "galleries" and "EOS". The first one is your EOS project folder and can be moved to wherever you like. It only contains the "eoscommon" folder. Later it will be the place where all your web galleries reside. There is more information if you click the link above but it is not essential that you read it before you create your first gallery. Example setup:
C:\www\galleries\
Template Files
The next step is to install the "EOS" folder as iView Plug-in. Therefore you have to move the "EOS" folder into the HTML Templates directory of your iView installation.
- Mac OS 9:
→ System Folder/Application Support/iView/Plug-ins/HTML Templates/EOS
- Mac OS X:
→ ~User/Library/Application Support/iView/Plug-ins/HTML Templates/EOS
or
→ Network/Library/Application Support/iView/Plug-ins/HTML Templates/EOS
- Windows:
→ C:\Documents and Settings\user\Application Data\iView\Plug-ins\HTML Templates\EOS
or
→ C:\Program Files\iView MediaPro\Plug-ins\HTML Templates\EOS
The latter is the place where all the standard templates are located (as shown in the screenshot below). However it may be possible that your changes get lost during an iView upgrade. So the first path (Application Data) is the safer one.
Note that you can rename the EOS folder without affecting the functionality. That means you can install multiple versions of the EOS template if you like.
Note: iView sometimes uses the term themes instead of templates. Don't be confused, it's the same thing.
Template files are files which get scanned by the HTML generator. Tokens get replaced and rules will be applied to build a complete web gallery. There exists only one copy per template file in the template folder. However during the HTML generation process the image template gets applied to every image in your gallery, resulting in multiple image files (one per image) in the output folder.
Template
Type
| File name in
Template Folder
| File name(s) in
Output Folder
| Amount
|
| frame
| frame.html
| index.htm
| 1
|
| index
| index.html
| index1.htm
| 1
|
| image
| media.html
| source/<image-name>.htm
| one per
image
|
Make sure that the subdirectory "assets" exists in the EOS folder. Sometimes this structure gets lost when you do not use a proper unzip tool. This folder containes a few gallery specific files. They do not fit in the common folder because their content is usually different for each gallery. They get copied unchanged to the output directory in the subfolder "assets". Check the EOS settings file for more information.
Your first Gallery
The installation is now completed and you can generate your first gallery. Start iView MediaPro and select a Catalog (or create one). You can sort the images using drag & drop. Note that all visible images will be used for the web gallery. If you want to show only a subset then select the images of your choice and then select "Show Selected" from the Find menu. Now only the selected ones are visible and will show up in the web gallery.
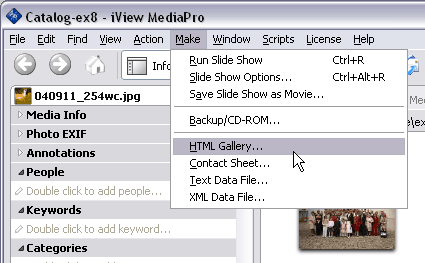
The next step is to open the HTML window: Make → HTML Gallery...

A window similar to the one below will appear:

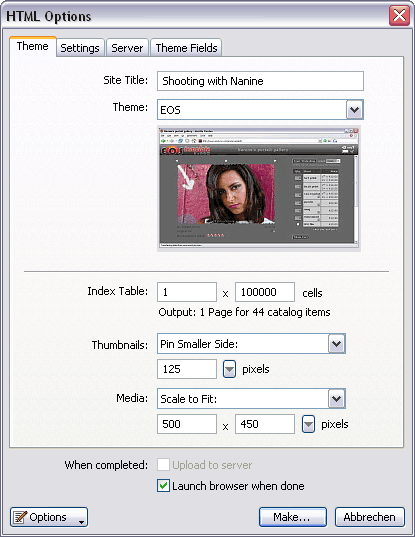
Here you can enter a Site Title (title used for this gallery) at the top. Do not enter a double quote symbol here! It will cause a defect gallery. Alternatively to this input field you can use the folder name as title (requires to modify the EOS settings file, more on that later).
Don't forget to choose the EOS template from the list of themes.
Note: Leave the Index Table settings at their default values! It is necessary for the EOS template to work properly. You can set the index cell layout in the EOS settings instead.
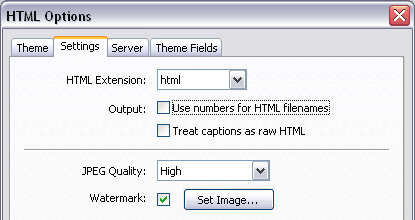
Usually it is not necessary to make changes in the Settings tab for the EOS template. See the screenshot below for a recommended setup. Note that the setting "Treat captions as raw HTML" did not work prior to iView version 3.1. Leave it unchecked for your first gallery. You will find additional information in part 2 of this document.

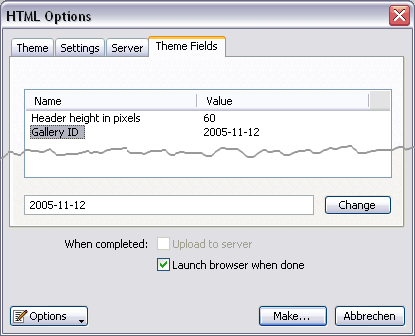
In the Theme Fields tab you can set two more variables. First one is the header size in pixels. Just click on the name and enter the new value at the bottom and click the Change button. Usually you will leave this variable at it's default value once you have adjusted your logo image to the header size. The default value can be changed at the top of the file "index.html" in the template folder.
The second one is called Gallery ID. That is an optional code which will appear in the order logfiles. It is invisible to your client but can be used to group your orders. One day you scroll through a list of your orders and might want to sort them by event date (for example). That's what this field is for.

Now click on Make... and a window will pop up which asks you for the output folder. Enter your EOS project folder plus a gallery folder name of your choice. It's important that the gallery is at the same directory level as your "eoscommon" folder. In our example that would be C:\www\galleries\event01.

In other words, "C:\www\galleries" is your EOS project path, where the "eoscommon" folder sits and all your web galleries as well.
Click on OK and start the process. The output directory will be created (if it does not exists) and all files from the EOS template folder "assets" will be copied as well. The gallery will be shown in a browser window if you have checked "Launch browser when done...".
What's next?
Locate your EOS project folder, named "galleries" in the example, and upload it to your website. If you place it in the top folder on your web server then you can access it with your browser using an address like this one:
http://www.mywebserver.com/galleries/event01
Once you got that far you can r e l a x . From now on we are able to support you over the web and clean up any mess you might have made during the customization process...
The next step is to explore the EOS settings file in the "eoscommon" folder and make some simple changes. Read the customization intro for more information. Reload the gallery in your browser to see your changes and you're right into the customization process. Note that there are some very helpful scripts in the "help" subfolder. It's also a good idea to have a look at the FAQ (only for clients). It's highly recommended that you read the first entries, marked with BEGINNER. It will save you a lot of time in case you have to deal with a script error.
Part 2 of the Getting Started article will show you how to control the EOS template with IPTC metadata.
Top
|